接上一节:VitePress搭建博客教程系列(7) – 用Github Actions自动化部署到Github Pages
上一节我们讲到用Github Actions自动化部署到Github Pages,其实我们也可以直接把打包后的代码部署到Gtihub Pages的,那如何做呢?
其实大同小异,只是少了Github Actions的相关配置流程而已。最简单的方式如下
1、在Github上新建一个仓库
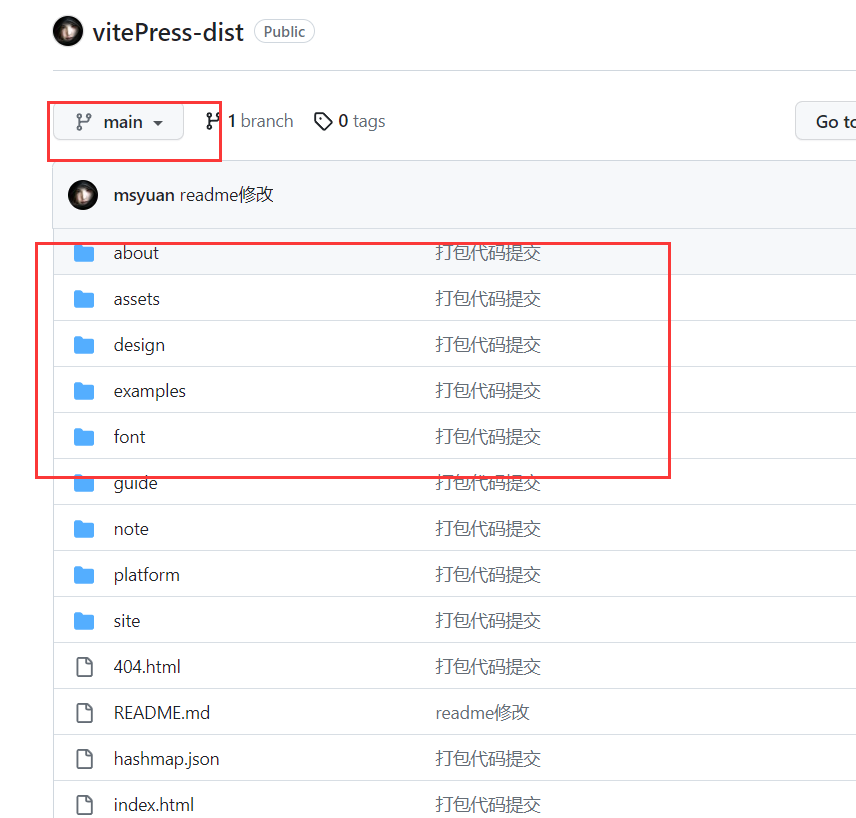
在Github上新建一个仓库,我们就叫vitePress-dist吧
然后在自己电脑的项目进行打包pnpm build,提交打包后的代码到vitePress-dist仓库

2、配置Github Pages
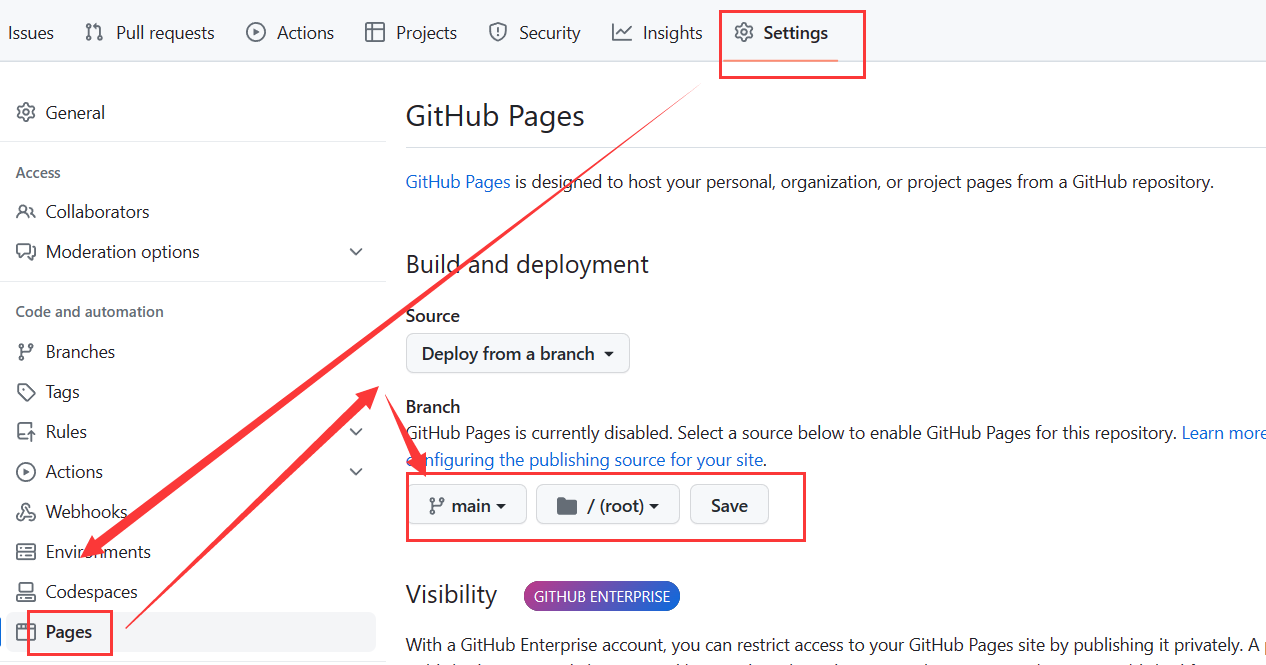
同样的配置Pages,到vitePress-dist仓库 -> Settings -> Pages

选择分支main和root目录即可。
然后再次进入Settings -> Pages会看到博客链接地址,直接访问即可
github项目地址:https://github.com/msyuan/vitePress-project

