最近在做移动端的web开发的时候,定义了一个textarea,并使用placeholder写的提示语。在一些手机上发现,placeholder的内容不会自动换行,而是超出了屏幕的显示区域,隐藏掉了,很是无语。
因为在PC端的浏览器和iphone上并没有这个问题,会自动换行的,而且安卓上大部分都可以的(比如小米,乐视,华为,三星),测试没有问题,但但但在一部三星手机(感觉是挺老的机子了)才出现这个问题。个人觉得这个是安卓老老浏览器的bug,感觉挺奇怪的。可能这部三星测试机是垃圾山塞货(火了,得骂一下哈哈),但没有办法,只能改了。。。
那么如何让它自动换行呢?发现可以通过以下几种方法实现
一、直接在placeholder里换行出加上
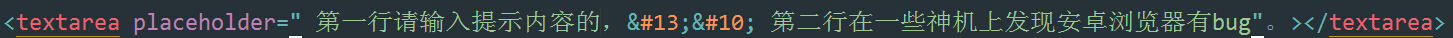
比如placeholder=” 第一行请输入提示内容的我不知道怎么换行了 , 第二行在一些神机上发现安卓浏览器有bug”。
如图:(因为编辑要过滤掉,所以截图)
二、用css的方法
::-webkit-input-placeholder {
color: transparent;
}
::-webkit-input-placeholder:before {
display: block;
color: #999;
content: "第一行请输入提示内容 \A 第二行请输入提示内容";
}
不过发现此方法的placeholder值不能为空(placeholder=””),那么可以这样写placeholder=” ”。
三、用js和换行符\n实现
// 换行符\n实现
var placeholder = '第一行请输入提示内容\n第二行请输入提示内容';
$('#js-placeholder1').val(placeholder);
$('#js-placeholder1').focus(function(){
if($(this).val() === placeholder){
$(this).val('');
}
});
$('#js-placeholder1').blur(function(){
if($(this).val() ===''){
$(this).val(placeholder);
}
});
4、用js动态创建一个元素模拟来实现,通过css定位到textarea上
这种在pc端实现比较常见,因为有ie低版本浏览器不支持html5的placeholder属性,也有很多写好的插件

